こんにちは、もぐです。
今日はサイトの表示速度改善につながる
「Autoptimize」というプラグインについて紹介します。

もぐ
ブログを最適化するための
プラグインです!
プラグインをインストール・有効化しよう

公式に記載されている通り
CSS、JS、画像、Google フォントなどを最適化することでサイトの応答を高速化します。
Autoptimizeのおすすめ設定方法

もぐ
実際に当ブログにて設定している内容です!
あくまで一例ですが
よろしければ参考にしてください。
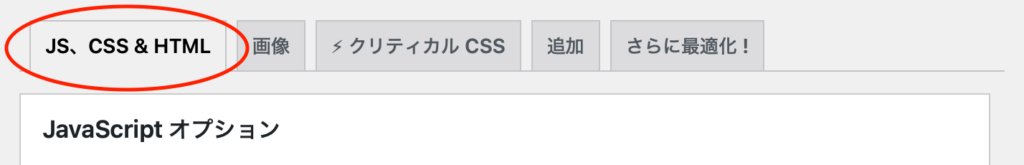
JS、CSS&HTMLの設定

まず初めに、当ブログでは
「CSS」の設定は行なっておりません。
ブログレイアウトが崩れてしまう懸念もありましたので
こちらは外しております。
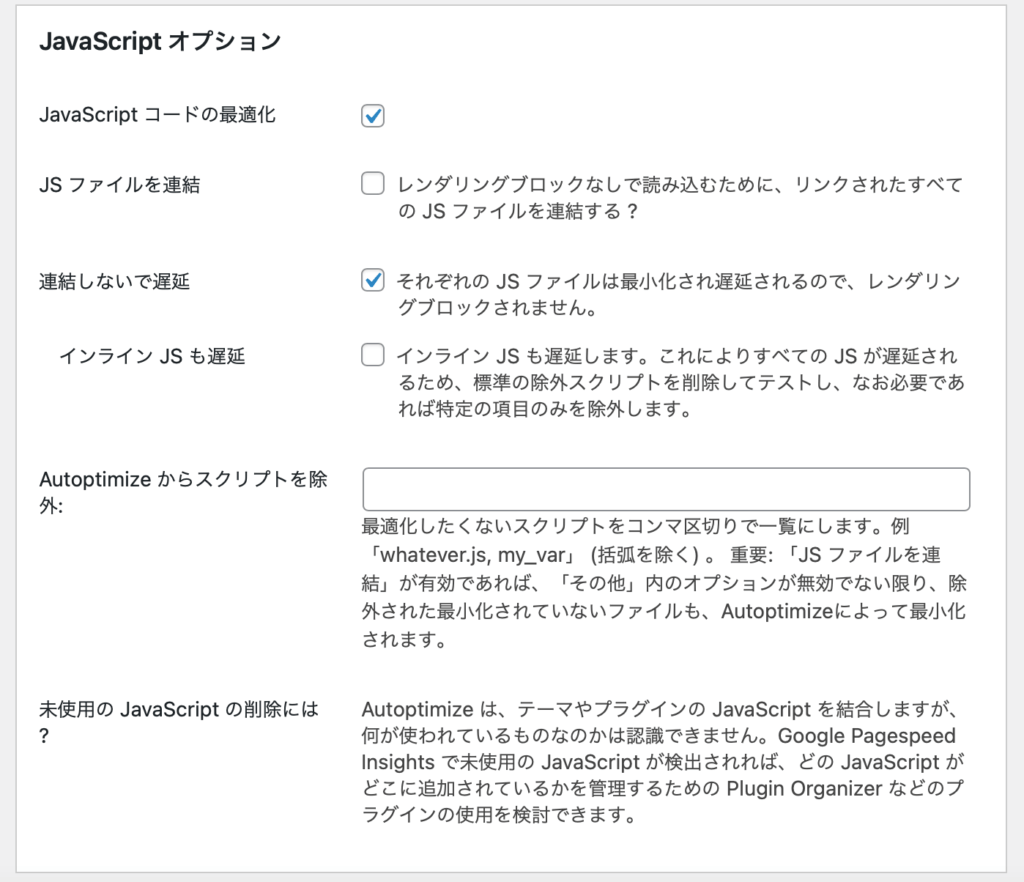
JavaScriptオプション

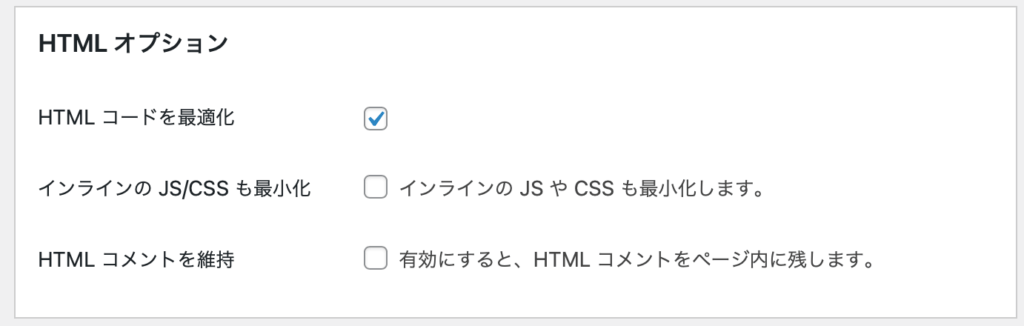
HTMLオプション

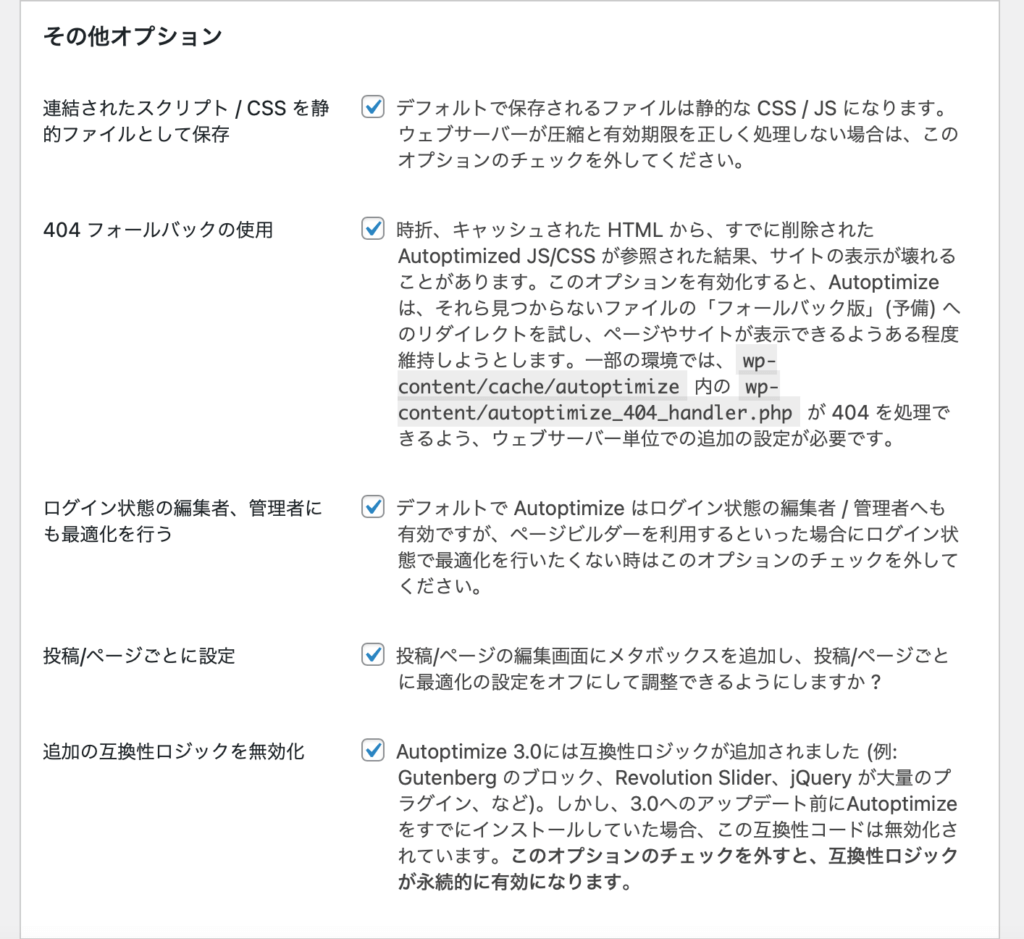
その他オプション


もぐ
その他オプションは
全てチェックだね!
完了したら「変更の保存とキャッシュの削除」をクリックです。
画像の設定
当ブログでは画像の最適化については
別のプラグインを使用しております。
二重になってしまいますので、こちらでは設定を行なっておりません。
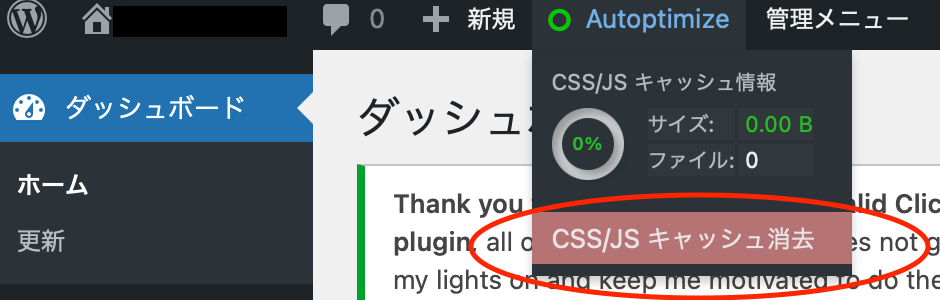
Autoptimizeの変更が反映されない

WordPressにて、Autoptimizeの更新・変更が反映されない場合は
キャッシュをクリアすると解決できます。
再度不具合が起きていたページを更新すると
反映されていると思います。
その他おすすめプラグイン
WordPressのプラグイン種類は非常に多いです。
必要なものは探し、調べて、一緒に学んでいきましょう!
それでは!
───初出掲載───
2023年1月20日
───最終更新───
2023年4月1日







コメント