こんにちは、もぐです。
今回紹介するTinyPNG JPEG, PNG & WebP image compressionは画像を圧縮することで
ブログ・サイトの軽量化に効果があるプラグインの紹介です。

登録すれば簡単に始められます!
画像の表示速度を上昇させることは
・SEO対策
・離脱率の抑制
の効果が期待できるので、とてもおすすめです!
- サイト・ブログの容量が重い
- 画像をよく使用する
- 画像の表示速度が遅い
TinyPNG JPEG, PNG & WebP image compressionのメリット・デメリット
デメリットとして登録の手間をあげていますが
後述の通り、非常に簡単です。

名前とアドレスを登録、
その後メールを確認してクリックするだけ!
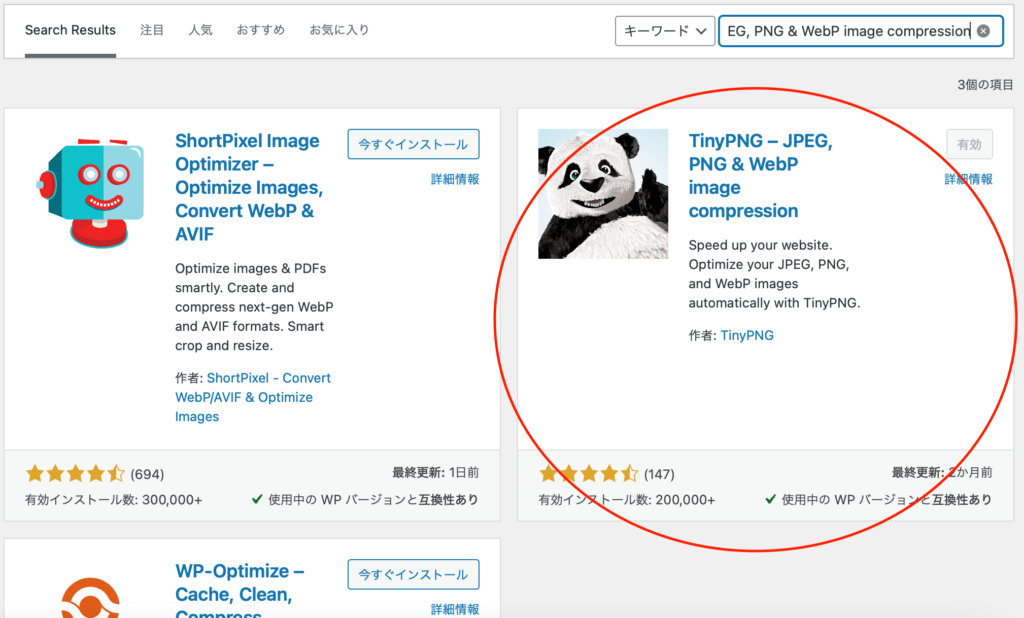
プラグインをインストール・有効化しよう

パンダが目印です!
TinyPNG JPEG, PNG & WebP image compressionの登録

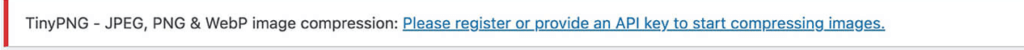
プラグインをインストール→有効化しても
まだ登録前では上記のような警告が出ます。

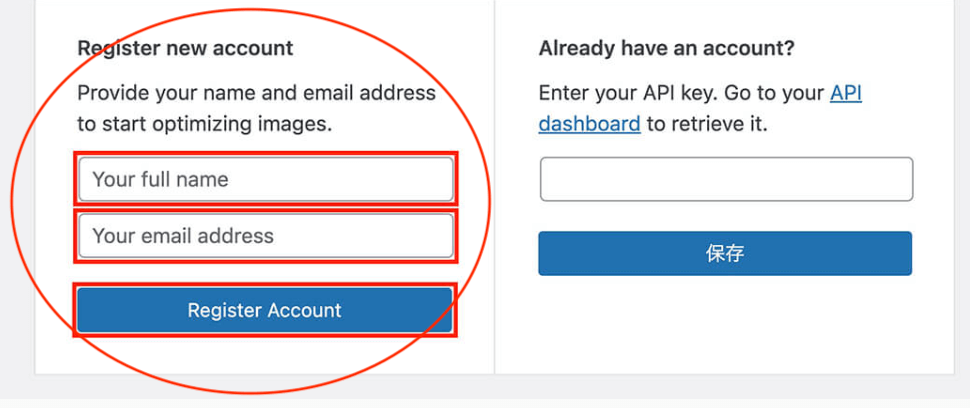
左側の赤丸に
・名前
・メールアドレス
を入力し、登録用メールを受信しましょう。

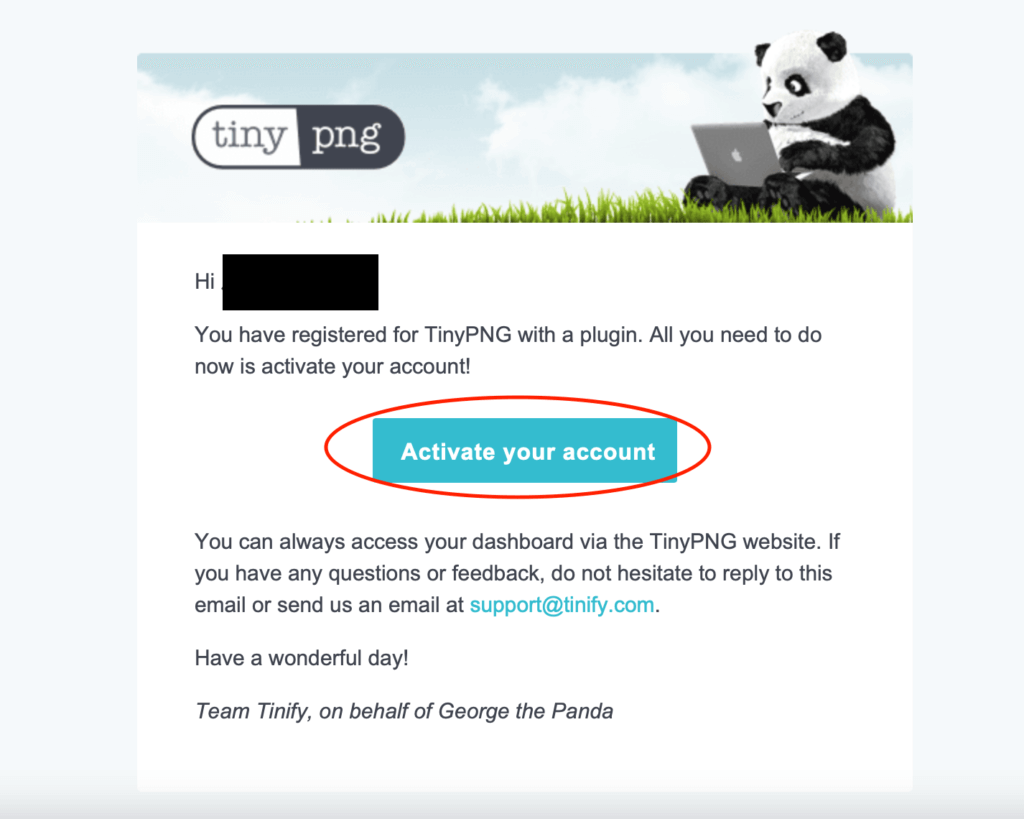
メールが届くので
「Active your account」をクリックします。

プラグイン画面に戻り、更新すると
account connectedになっていると思います。
これで登録は完了です!
TinyPNG JPEG, PNG & WebP image compressionのおすすめ設定
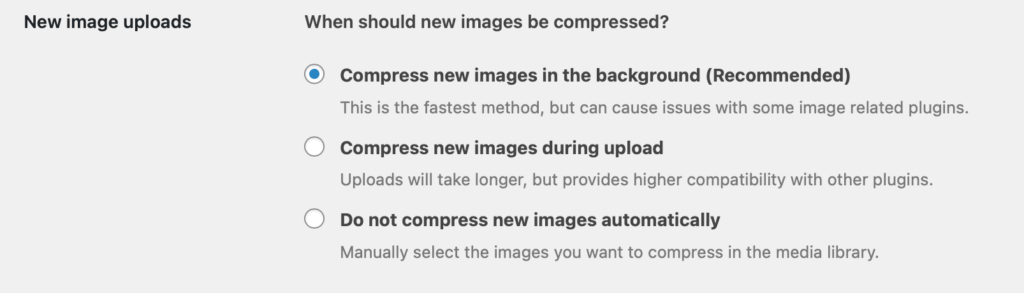
New image uploads

3種類ありますが、特段希望がなければ
推奨されている「Compress new images in the background (Recommended)」を選択しましょう。
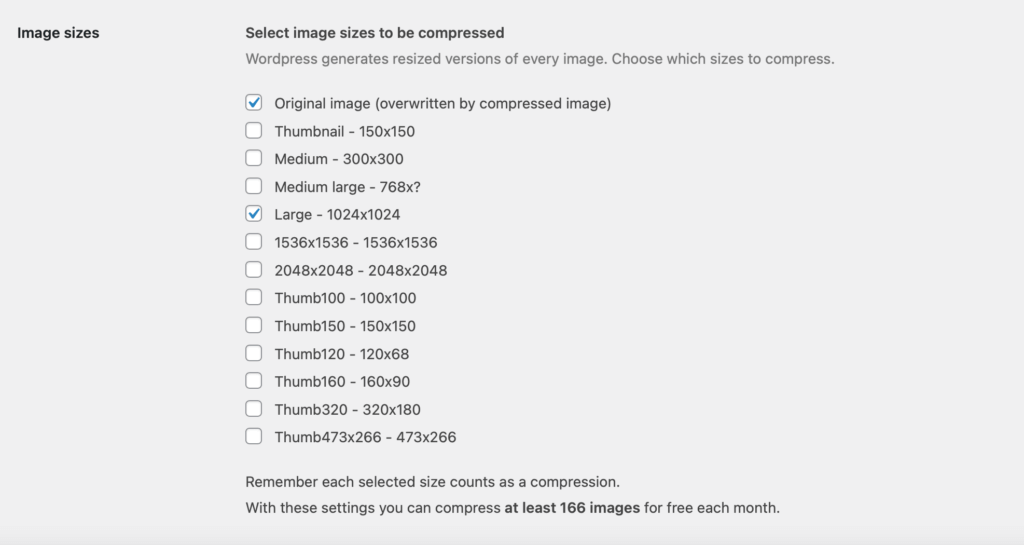
Image sizes

初期は全てチェックされているのですが
当ブログでは上記二箇所のみを選択しています。
もちろん、全て選択しても構いません。
ですがブログで写真を多く使用している場合は
全て選択をしてしまうと
1枚の写真につき、5ファイル分の圧縮が必要となってしまいます。
無料の圧縮数は500枚/月 ですので
節約したい場合は同じような設定をおすすめします。
Original image

ここでの設定は
「Resize the original image」のみで良いでしょう。
設定したからといっても
縦横比は維持されるので心配要りません。
最後にしっかりと「変更を保存」をクリックです!
アップロード済み画像への適用
まだ画像が0枚であれば問題ないのですが
すでにアップロードされた画像がある場合は
設定が必要です。
- 一括を自動で適用(画像ファイル500以下ならおすすめ)
- 個別に手動で適用(画像ファイル500以上ならおすすめ)
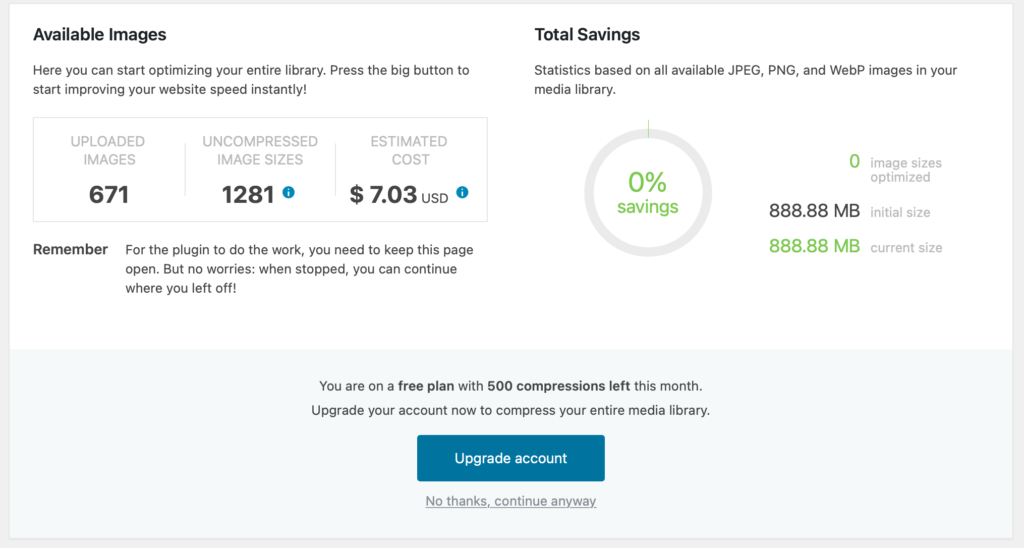
一括を自動で適用

一括でアップロードしようとすると
上記画面になります。
$7.03がかかる費用です。
500ファイル上限のところ、当ブログでは
671ファイルでしたので一括で行うには無料ではできませんでした。

500ファイル満たなければ
$0(無料)になるので
「Upgrade account」クリックOK!
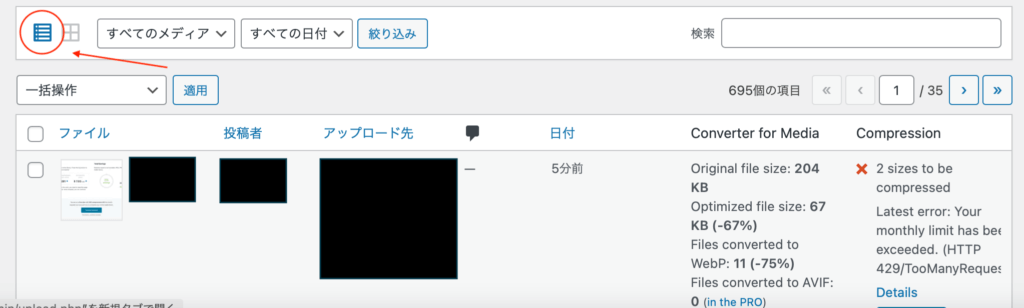
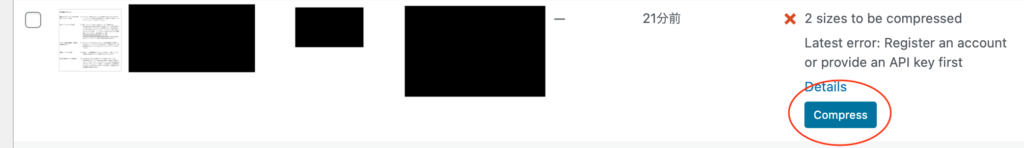
個別に手動で適用

上記画面になりますので、早速圧縮をしていきます。

右部分の「Compress」をクリックします。

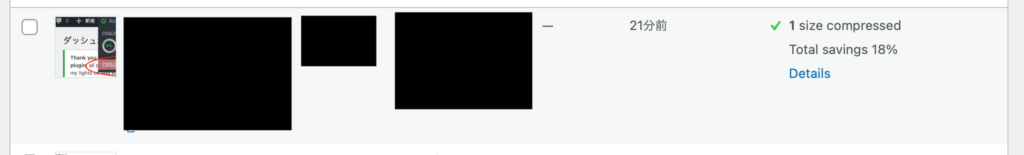
圧縮が終わると上記のメッセージになります。
18%が圧縮されたということを表します!
当ブログでは30〜40%前後の圧縮が多かったです。
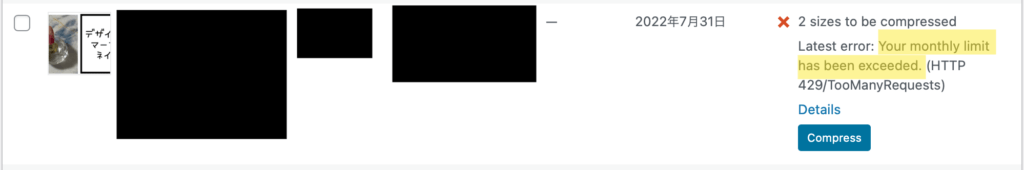
500ファイルを超えると…

ちなみに個別に行なっていても500ファイルに到達すると
「Your monthly limit has been exceeded.」と表示されます。
毎月の制限が超えてしまったということですので
来月まで気長に待ちましょう!
その他おすすめのプラグイン
WordPressのプラグイン種類は非常に多いです。
必要なものは探し、調べて、一緒に学んでいきましょう!
それでは!
───初出掲載───
2023年1月16日
───最終更新───
2023年4月1日







コメント