こんにちは、もぐです。
今回紹介するConverter for Mediaは画像を変換することで
ブログ・サイトの軽量化に効果があるプラグインの紹介です。

もぐ
昔はWebP Converter for Mediaという
名前でした
画像の表示速度を上昇させることは
・SEO対策
・離脱率の抑制
の効果が期待できるので、とてもおすすめです!
この記事はこんな人におすすめ
- サイト・ブログの容量が重い
- 画像をよく使用する
- 画像の表示速度が遅い
Converter for Mediaの利点
WordPressにアップロードした画像を
自動でWebPやAVIFに変換し
レスポンスの改善を図るプラグインです。
不要になった際にもプラグインを削除するだけなので
非常に使い勝手の良いものになっています。
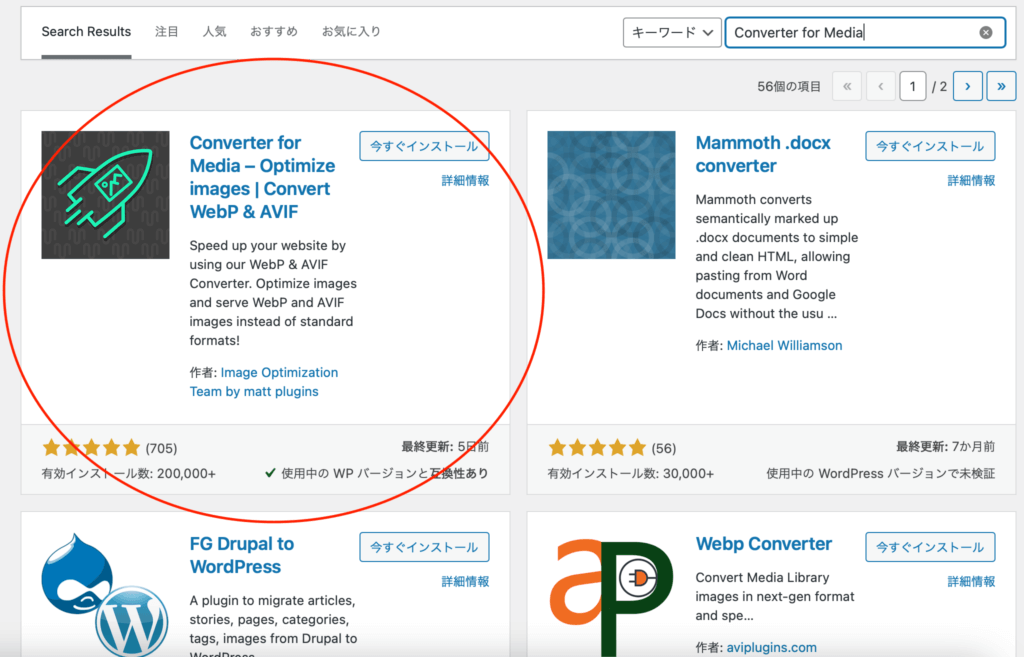
プラグインをインストール・有効化しよう

Converter for Mediaのおすすめ設定
General Settings

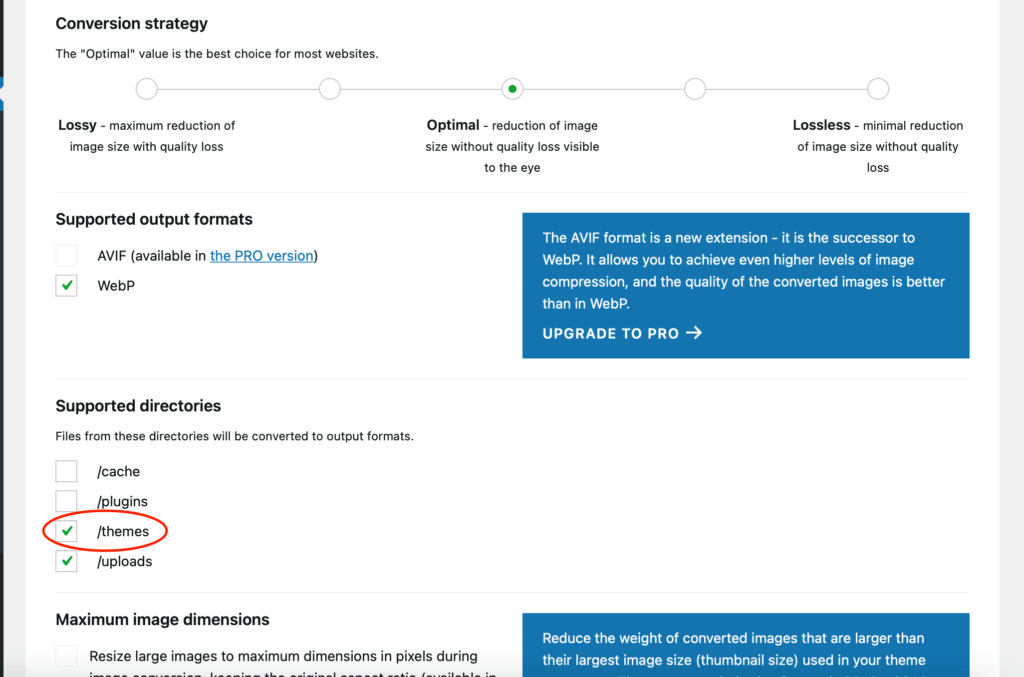
このGeneral Settingsが一般的な基本設定となります。

最初は「/themes」が無効化されておりますので
チェックをしておきましょう。
Save Changesのクリックを忘れずに
しっかりと保存します。
Advanced Settings

お次はAdvanced Settingsです。

こちらは特段変更はありませんが
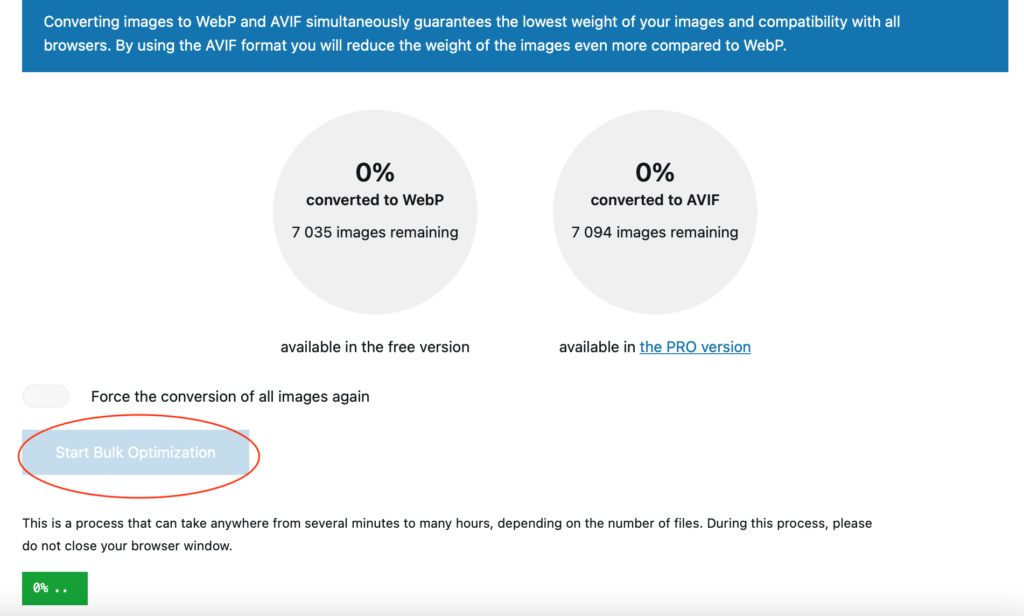
上部画像の赤丸の一箇所「Start Bulk Optimization」をクリックしましょう。
過去にアップロードした画像が再変換され容量の削減が期待できます!

もぐ
画像が多い場合は少々時間がかかりますので
気長に待ちましょう♡
進行バーが100%になると、削減に成功した画像の数や削減量などが表示されます。
その他の設定
上記内容以外は無料版ではそもそも変更できない内容が多いため
そのままで問題ありません。
その他おすすめのプラグイン
WordPressのプラグイン種類は非常に多いです。
必要なものは探し、調べて、一緒に学んでいきましょう!
それでは!
───初出掲載───
2023年1月3日
───最終更新───
2023年4月1日







コメント